Using Advance Custom Fields Pro and Bootstrap 4 to create a banner carousel
Prerequisites of this tutorial/guide:
- WordPress Theme using Bootstrap 4 framework installed
- Advance Custom Fields Pro plugin installed
- Intermediate knowledge of HTML, CSS & PHP programming languages

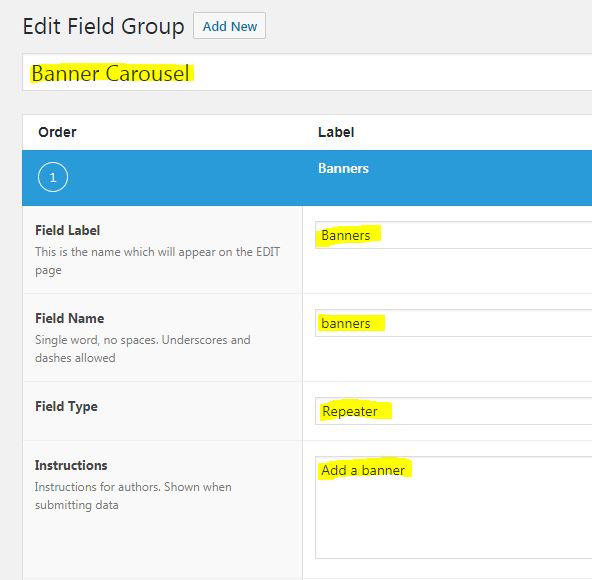
Open the Custom Fields configuration in the left hand menu and create a “Field Group” with the following configuration.

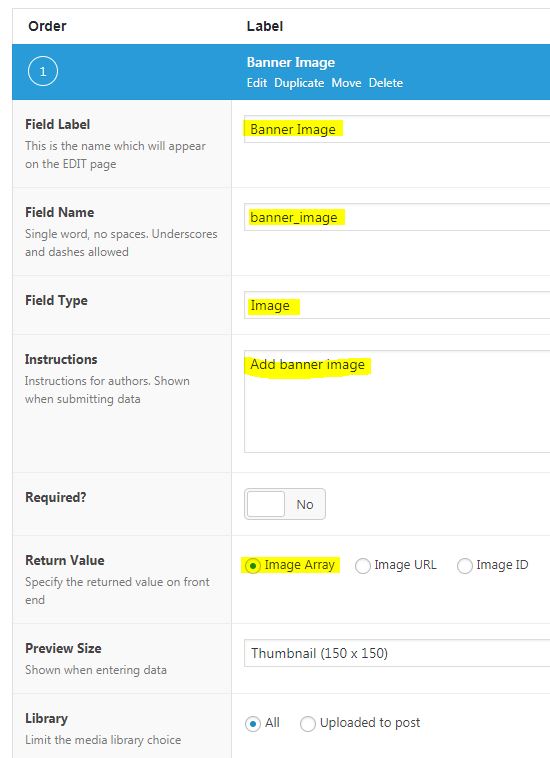
You now need to add all the repeater fields required. In this example we are going to have the a banner image with a title, body copy and call to action. Go ahead and add all the following repeater fields:
Banner Image:

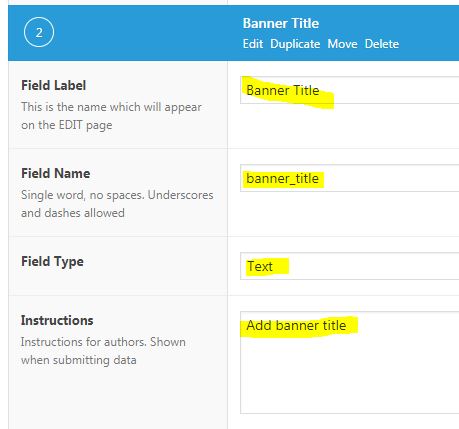
Banner Title:

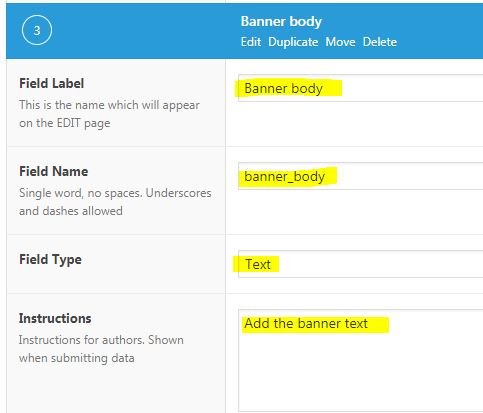
Banner Body:

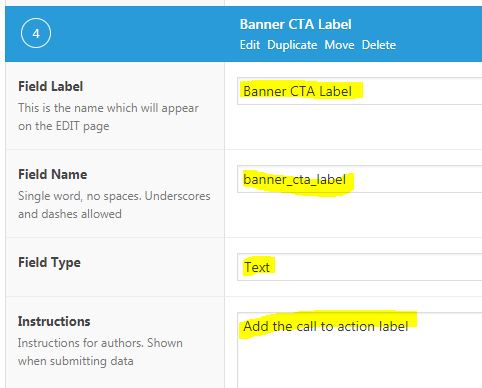
Banner CTA Label:

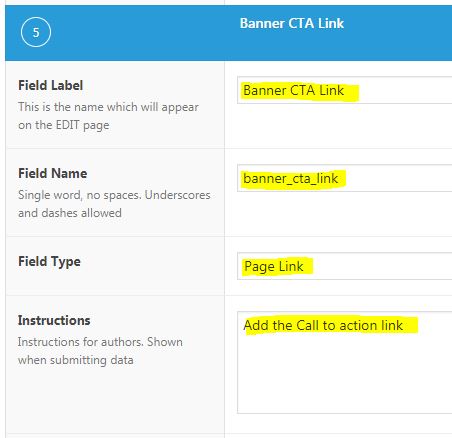
Banner CTA Link:

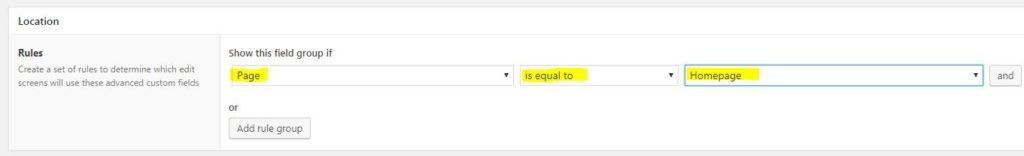
Now you need to configure where you would like the banner configuration fields to appear. In this example I have chosen to have the banner configuration on the homepage. See below:

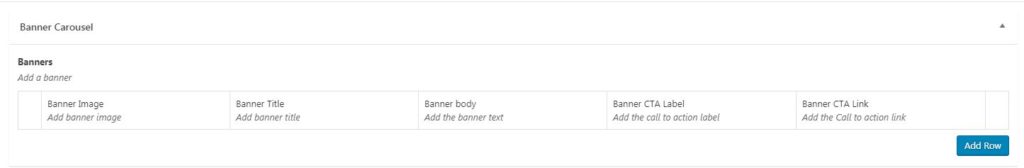
Open up the editor for the page that you assigned the banner configuration to and you should see the banner configuration options below:

Go ahead and click “Add Row” to begin configuring your banner. In this example I’m using a couple of banners 1920px X 400px that you can download here:
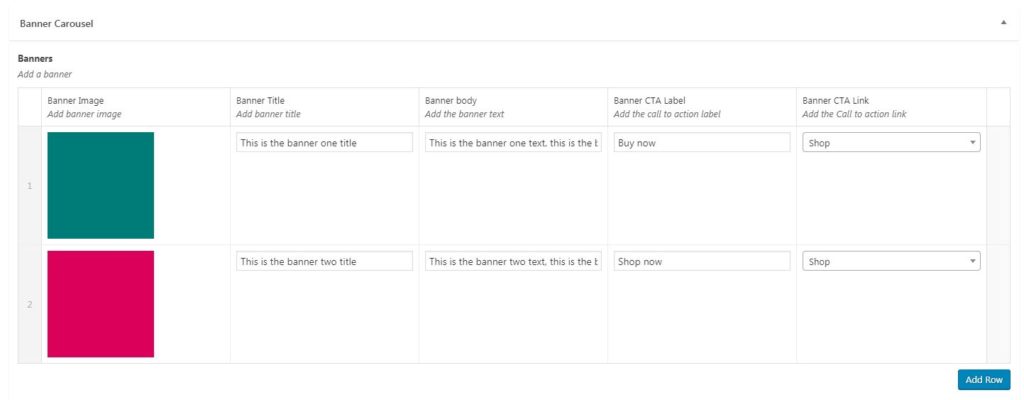
Once you have plugged in all the data you should have something that looks like this:

Now for my favorite part, the code. Add the following code to your WordPress Template file where you want the banners to be displayed. In my case I have added in the header.php file directly underneath the code for the Navbar.
<?php
//code to display the banners
//check that the page has banners
if( have_rows('banners') ):
//count the number of banners
$count = count(get_field('banners'));?>
<div id="banner-carousel" class="carousel slide" data-ride="carousel">
<?php
//add the indicators only if there is more than one banner
if ($count > 1) {?>
<ol class="carousel-indicators">
<?php $i=0; ?>
<?php while ($i < $count) { ?>
<li data-target="#banner-carousel" data-slide-to="<?php echo $i; ?>" class="<?php if ($i == 0) {echo'active';} ?>"></li>
<?php $i++; } ?>
</ol>
<?php } ?>
<?php //loop through all the banners ?>
<?php $i=0; ?>
<div class="carousel-inner">
<?php while( have_rows('banners') ): the_row();
//get the banner variables.
$banner_image = get_sub_field('banner_image');
$banner_title = get_sub_field('banner_title');
$banner_body = get_sub_field('banner_body');
$banner_cta_label = get_sub_field('banner_cta_label');
$banner_cta_link = get_sub_field('banner_cta_link');
?>
<div style="background: url('<?php echo $banner_image['url']; ?>') no-repeat center center;" class="carousel-item <?php if ($i == 0) {echo'active';} ?>">
<div class="container">
<div class="row">
<div class="col-md-6">
<?php if( $banner_title ): ?>
<h2 class="banner-title"><?php echo $banner_title; ?></h2>
<?php endif; ?>
<?php if( $banner_body ): ?>
<p class="banner-body"><?php echo $banner_body; ?></p>
<?php endif; ?>
<?php if( $banner_cta_label ): ?>
<p class="cta-wrapper"><a href="<?php echo $banner_cta_link; ?>" class="banner-cta"><?php echo $banner_cta_label; ?></a></p>
<?php endif; ?>
</div>
</div>
</div>
</div>
<?php $i++; ?>
<?php endwhile; ?>
</div>
<?php if ($count > 1) {?>
<a class="carousel-control-prev" href="#banner-carousel" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#banner-carousel" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
<?php } ?>
</div>
<?php endif;
//And that's it!!!
?>
Now to add some CSS to your style.css file. This is likely to be different for your project though this should get you on the right track anyway.
h2.banner-title {
font-size: 64px;
color: #fff;
line-height: 65px;
margin-top: 50px;
}
p.banner-body {
font-size: 18px;
color: #fff;
}
p.cta-wrapper {
margin: 40px 0px 60px 0px;
}
a.banner-cta {
background: #fff;
padding: 10px 40px;
font-weight: bold;
color: #007a78;
border-radius: 20px;
box-shadow: 1px 2px 5px #888888;
}
a.banner-cta:hover {
background: #e5e5e5;
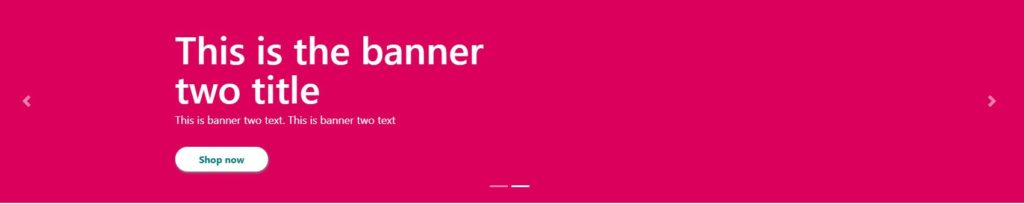
}And this should be the result:

As you probably know there is 100 different ways to do the same thing especially with WordPress customisation. This is the way that made sense to me and I hope you like it. Feel free to reach out and let me know what you think and if this tutorial was useful.